Here is the final result;
Here is more about the WHY;
A few days staying home with fever gives lots of time to learn animations with After Effects. I came up with a variant of a to-do app I wanted to visualise. I have used Sketch (before 2015 I usually used Affinity Designer or Illustrator) and then After Effects to animate it all. The big learning of today must be: keep control over your layers and it will save you tonnes of time. It's not perfect but it's my first animated UI so it's ok!
Personally, I think that a UX/UI designer definitely should have some knowledge within motion design and interaction animations/transitions, to make sure that the holistic experience is awesome. Therefore, I am trying to learn these things!
Here is more about the HOW;
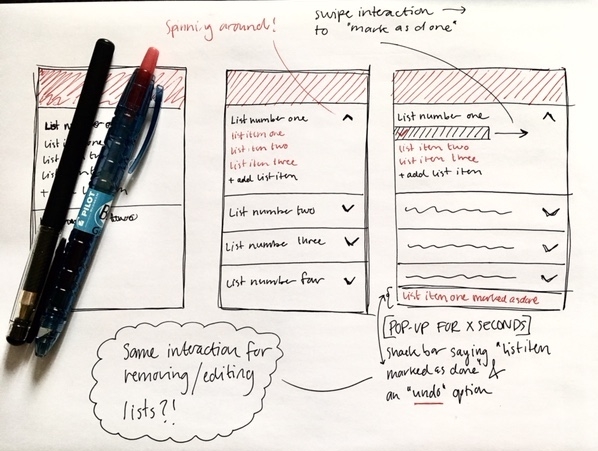
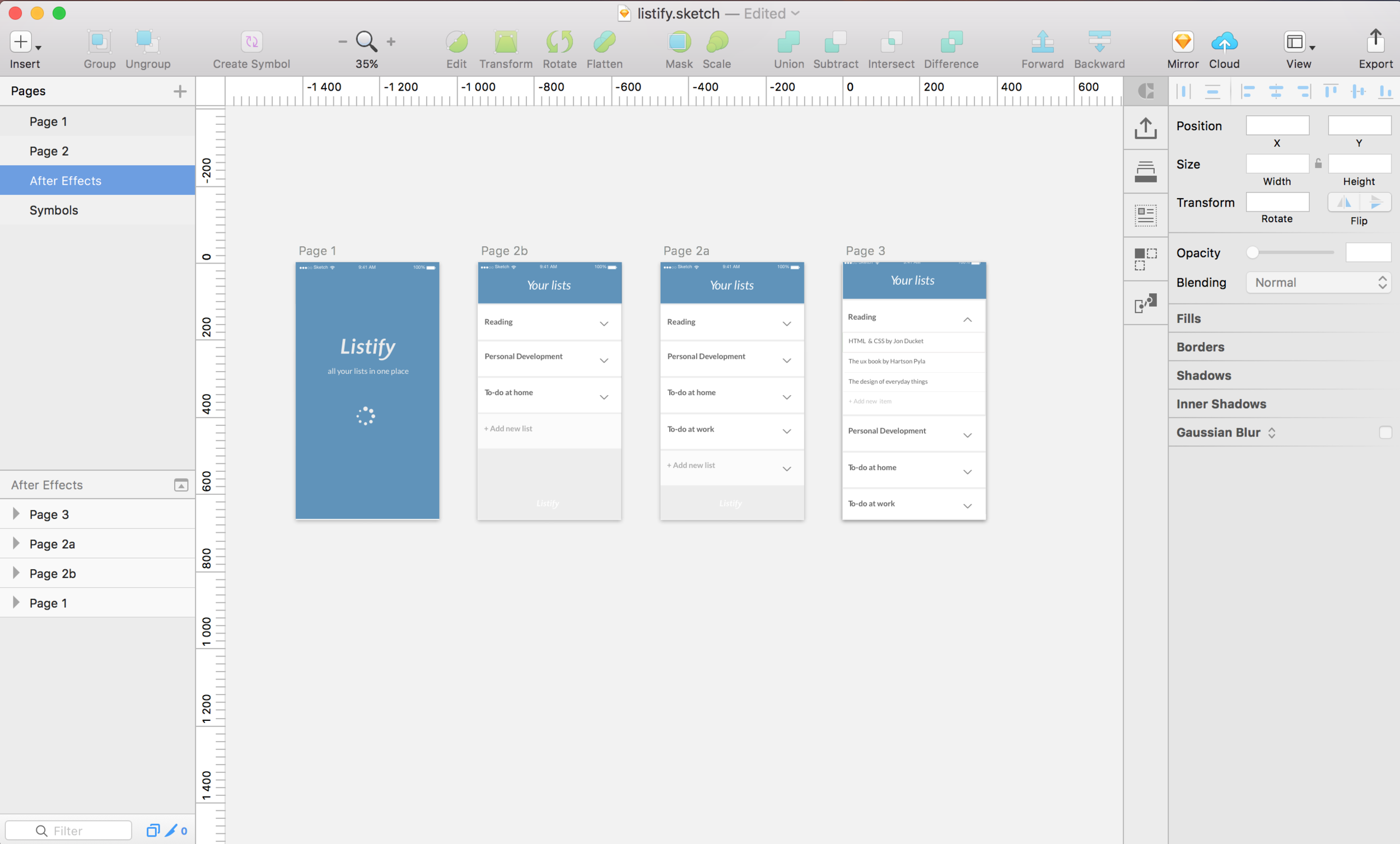
I did not perform any user research at all for this project, no interviews/observation and no usability test, since it was only a project to develop my producing skills (in real projects this is a must!). I started with some quick pen&paper wireframing to save time, then created digital sketches in Sketch and then just threw myself into After Effects and youtube tutorials for a few hours. So, to be clear: It was only me involved in this project. Here are som pics from the process:
Initial thinking around the design and layout.
Trying to figure out how to mark a list item as done, and what other interactions to use.
Having fun in sketch, intentionally not showing my layer structure...
Realising the threshold is not as big as it seems with all the buttons! But of course; it takes som youtube tutorials!